
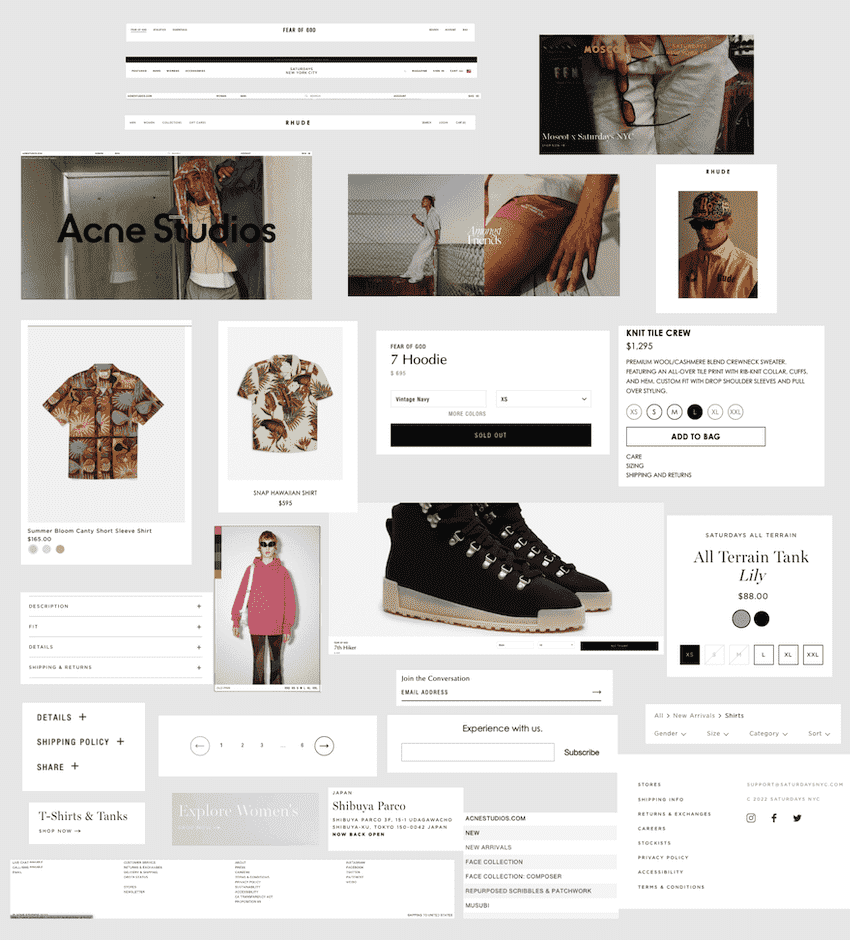
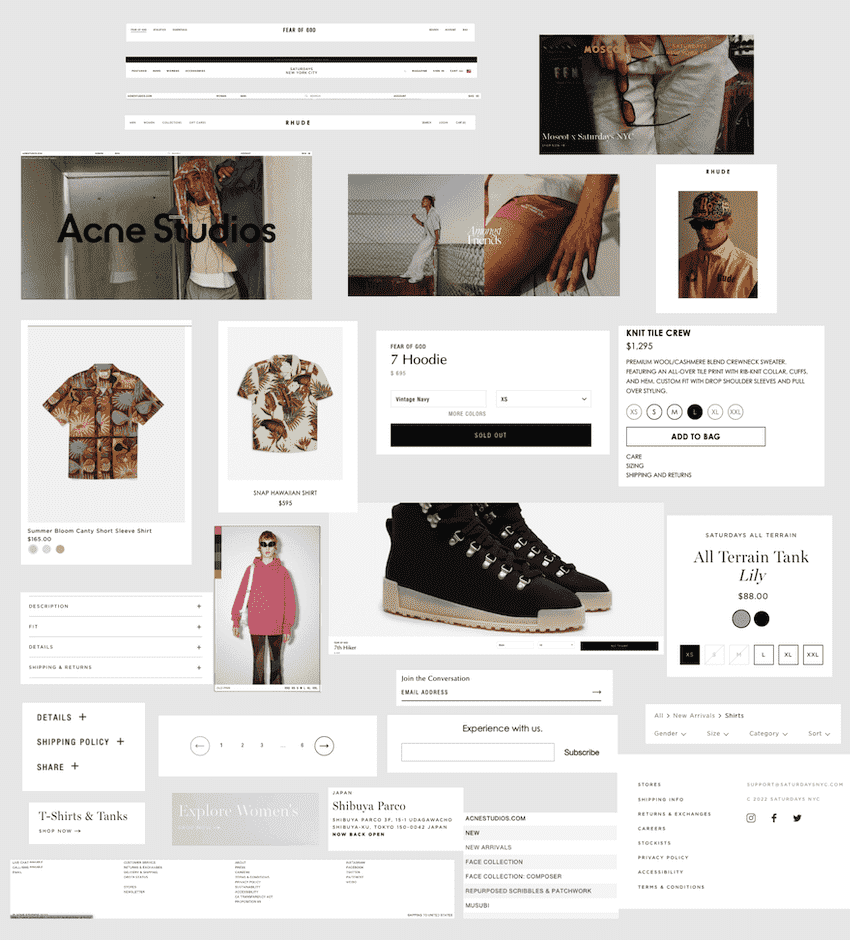
The moodboard where I pulled visual treatments from the researched sites.
The Challenge
We were tasked to emulate a website in an industry of our choice. The goal was to make it look it belonged and indistinguishable from another site within that industry. We've always been told to build something toward a field we want to work in. Currently my interests lie in sports, fashion and web3 so I chose "Luxury Streetwear" to emulate as their sites were the most interesting. They had some unique layouts and I liked their clean, modern aesthetics.
The Research
The first step was to research different sites within our chosen industry. I looked at Kith, Acne Studios, Staruday’s NYC, Fear of God and John Elliott to draw inspiration. They all employed very similar styles. They used only white and black and let their photos carry all of the color. They all included large images that sometimes covered the entire width of the screen to showcase their products and bring emotion to the site.
I also noticed they mostly used uppercase, sans-serif fonts. Below is the moodboard I created where I pulled different headers, fonts, images and visual treatments they used for my own inspiration.

The moodboard where I pulled visual treatments from the researched sites.
The Style
After getting an idea of the overall look and feel of a Luxury Streetwear site, it was time to build the visual language of my site. Before coding anything yet, we created Style Tiles. This allowed us to communicate a visual story with examples of colors, headers, font sizes and styles, images and any other visual elements that may be employed on the actual site.

The visual language of my site represented through a Style Tile.
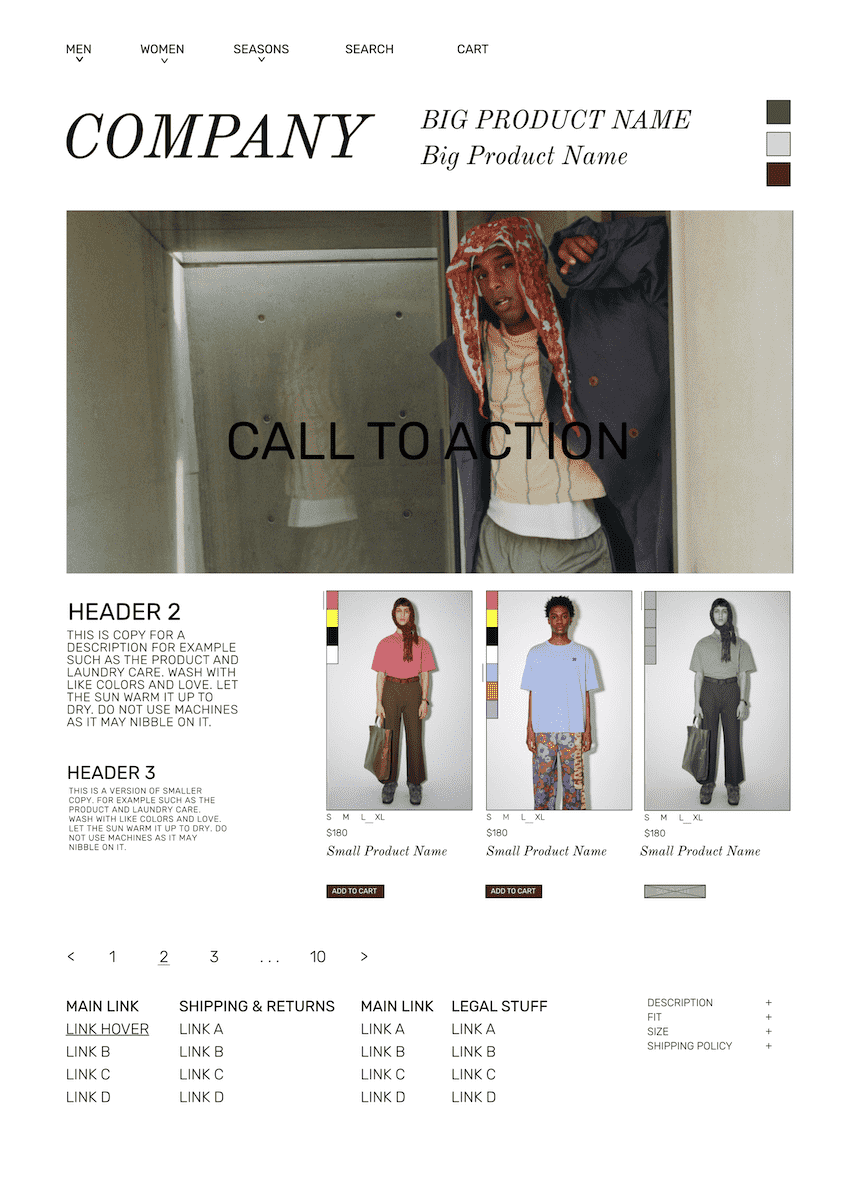
The Finished Product
Now that I had the visual langauge done, it was time to build the site. We were given the base code and it was our job to style it according to our Style Tile. It was interesting to see how different each student's page was despite having the same base code. It was the first time we worked with a large file system so it was a bit of a learning curve to get used to working with a robust website. However, this set the foundation for all future sites, including this one.